Kanskje du i ny og ne åpner Google Analytics. Stirrer inn i skjermen i fem minutter før du muligens innser at du ikke helt forstår hvilke av tallene du skal bringe videre og rapportere til sjefen. “Hva var det egentlig jeg lette etter”, tenker du kanskje?
Vi forstår deg veldig godt. Den uendelige mengden med data kan få hvem som helst til å bli forvirret. Men du, når du først har forstått hva du skal se etter så kommer en helt ny verden til å åpne seg. En verden der Google Analytics rapportene ikke lenger er din fiende – men en guide som gir deg nye ideer på hvordan du kan gjøre nettsiden din bedre.
De fem rapportene du nå er i ferd med å fordype deg i lenger ned, er et lite utdrag av hva Right Brain lærer ut i sine Google Analytics kurs for nybegynnere. Se mer om kurset her.
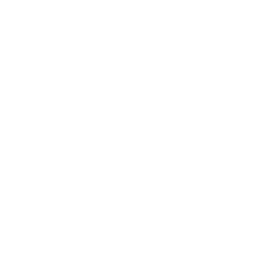
1. Browser & OS (under Audience>Technology>Browser & OS)
I denne rapporten kan du finne ut hvor mange av dine besøkende som har konvertert via de ulike nettleserne.
Det er viktig å huske på at den dataen du ser i denne rapporten er en blanding av flere enheter. Ofte får du helt ulike resultater dersom du ser på data for de som har benyttet mobil vs de som har brukt desktop. Legg derfor til et segment for mobil eller desktop (eller tablet) før du begynner å se på tallene.
Se på ett og ett segment om gangen. Start, for eksempel, med å velge å se på trafikk fra desktop. Velger du derimot å se på alle segmenter samtidig kan det fort bli forvirrende for det utrente øyet (og selv for det trente øyet) med alle dataene samtidig.
Så hva er det du skal se etter i denne rapporten? Først og fremst skal du se på antall sessions. Hvor mange sessions har de ulike nettleserne hatt?
Har du under perioden hatt mange sessions fra, for eksempel, Internet Explorer (og i tillegg en lav konverteringsrate)? Det kan det være et tegn på at noe skurrer.
Grav dypere i dine data
Når du har segmentert din data kan du begynne å grave enda dypere i rapporten ved å klikke på headingen til nettleseren. Da får du opp ulike versjoner av den valgte nettleseren. Se videre på hvilke versjoner som har mye/lite trafikk og høy/lav konverteringsrate.
Er konverteringsraten veldig mye lavere i for eksempel Internet Explorer versjon 10, enn i versjon 11 kan det være et tegn på enten tekniske feil eller problemer i grensesnittet.
Gå gjennom dine topp fem mest brukte nettlesere og dokumenter de som potensielt kan være et problem (mye trafikk og lav konverteringsrate sammenlignet med andre versjoner).
Nå kan du enten fortsette med egen research eller be noen i IT-avdelingen undersøke listen videre. Vil du undersøke på egenhånd? Bruk i så fall et verktøy som kan simulere akkurat den versjonen. Browserstack er et helt awesome verktøy den jobben.
Gå gjennom nettstedet ditt og klikk på alle linker – sørg for at de fungerer. Gjør et kjøp, pass på at det går gjennom. Se om det er noe som virker rart, er det noen elementer som ligger feil eller ser merkelige ut? Skriv ned absolutt alt du finner.
Oppsummering
Se etter nettlesere som har mye trafikk og lav konverteringsrate. Har du lav konverteringsrate og lite trafikk på en nettleser så trenger du ikke å bruke tid på å undersøke akkurat den versjonen helt enda. Pass på at du prioriterer dine ressurser riktig.
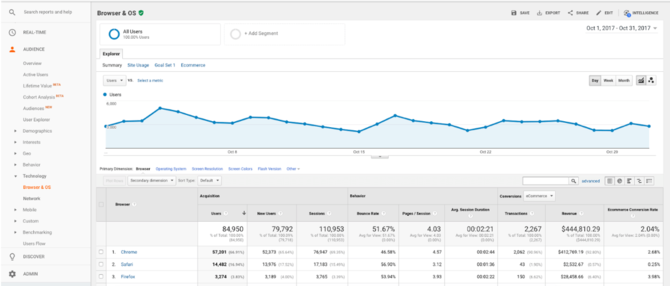
2. Navigation Summary (under Behavior > Site content > All Pages > Navigation Summary)
Lurer du på hvor dine besøkende tar veien videre etter at de har landet på siden din? I denne rapporten kan du både se hvilken side dine besøkende går videre til og hvilken side de var på før de kom på den aktuelle siden.
Hva skal du egentlig med denne informasjonen? Jo, har du nylig lansert en kampanje og ønsker å se hvordan navigasjonsmønsteret på besøkende har vært på kampanjesiden, så er denne rapporten gull verdt.
Men også for at se hvor flertallet tar veien videre fra startsiden eller for de som har vært på kundeservicesiden, gjorde de et kjøp eller registrerte de seg?
Det finnes flere måter å finne denne informasjonen på, men den enkleste måten er å bruke rapporten Navigation Summary. Har du hørt om den før? Det er en rapport som ligger litt skjult under en egen fane i rapporten «All Pages».
I stedet for å fokusere på hele kundereisen (som man gjør for eksempel, under rapporten Behavior Flow) kan man velge å se kun på kundereisen for en spesifikk URL. Det gjør det lettere å vurdere hvordan kundereisen har sett ut og om det er noe som ikke ser helt riktig ut.
Velg den URL’en du vil se nærmere på
Først og fremst velger du den datoen du er interessert i å se nærmere på. Deretter velger du den URL’en du vil undersøke videre. Det gjør du fra drop down menyen under «Current Selection»
På toppen kan du se nøyaktig hvor mange som har landet på den spesifikke siden. Du kan også se hvor mange som har forlatt siden eller gått videre til en annen side.
For å få enda mer innsikt, prøv å legge til et segment. Du kan for eksempel velge å bare se på mobiltrafikk, desktoptrafikk eller hvorfor ikke velge all trafikk? Kanskje kundereisen ser helt annerledes ut?
Når du har fått en forståelse av hvordan kundereisen ser ut, er det lettere å gjøre forbedringer og guide besøkende på en mer optimal måte.
For eksempel, hvis veldig mange har klikket på kategorien barneklær fra startsiden kan det være lurt å løfte frem denne kategorien. Dette for å guide de besøkende til denne siden så raskt som mulig.
Oppsummering
Denne rapporten hjelper deg med å se hvordan kundereisen har sett ut fra en spesifikk URL. Her får du svar på hvilke sider dine besøkende har vært på før og etter at de landet på den aktuelle siden. Denne informasjonen kan hjelpe deg med å guide dine besøkende mye raskere.
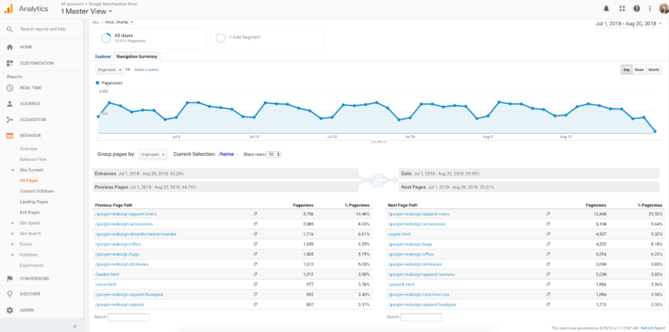
3. New vs Returning (under Audience> Behavior> New vs Returning)
I denne rapporten vil du lære mer om nye og returnerende beøskende.
Det som er spesielt interessant å se på i denne rapporten, er dine nye besøkende. Hvis du ser en stor forskjell i konverteringsraten mellom nye og returnerende besøkende så kan det være et tegn på at du har problemer…
Med for eksempel å få fram budskapet til de nye som besøker siden din (eller problemer knyttet til troverdighet, motivasjon, knotete checkout prosess osv osv).
Hvor lenge er nye besøkende i gjennomsnittet på siden og hvor mange sider besøker de?
Hva med for de returnerende besøkende?
Hvis nettstedet ditt føles utrygt, knotete eller er dårlig til å motivere besøkende, kan det påvirke konverteringsraten til de som besøker siden din for første gang, og det er derfor dine nye besøkende er dine perfekte kritikere.
De nye besøkende er ofte personer som ikke vet hvem du er, eller hva det er du selger på nettsiden din. Konverteringsraten hos de nye besøkende kan derfor sees på som en pekepinn på hvor enkel, tydelig og motiverende din nettside er.
Lav konverteringsrate hos nye besøkende
Har du en veldig lav konverteringsrate hos dine nye besøkende kan det hende at du lider av symptomet «kjøpt trafikk – gone bad».
Du har klart å få mye trafikk på nettsiden din fra en kampanje, men flesteparten av de besøkende kjøpte ingenting. Kanskje bommet du på budskapet på kampanjen? Eller at du ikke ikke var tydelig med budskapet på landingssiden? Husk på at dette berører konverteringsraten på de nye besøkende.
Hvorfor? Jo, fordi konverteringsraten baserer seg på en prosentuell andel av besøkende vs konverteringer. Så jo mer trafikk du har og færre konverteringer, desto lavere konverteringsrate.
Du er kanskje ikke klar over at du har skutt litt fra hoften og kjøpt shady trafikk? Da er et tips å filtrere ut den trafikken under perioden du ser på for å se om det utgjør en forskjell i konverteringsraten.
Vær også oppmerksom på at det er både vanlig og naturlig at det er lavere konverteringsrate hos nye besøkende enn hos returnerende. Men ser du veldig store forskjeller mellom nye og returnerende så er det viktig å ta noen grep.
Oppsummering
Er det store forskjeller i konverteringsrate for nye og returnerende besøkende? Jobb med å øke tryggheten, minsk friksjon og øk motivasjonen på nettsiden din. Eller jobb mer med å få besøkende tilbake til siden en gang til. Kanskje konverterer de neste gang i stedet?
4. Landing Pages (under Behavior > Site content > Landing Pages)
Hvis du tenker at startsiden din alltid er den første siden dine besøkende lander på, så tar du mest sannsynlig feil. Det er en haug av ulike sider dine besøkende kan lande på. Eller hva?
Den første siden dine besøkende lander på blir i Google Analytics kalt for en landingsside. Så spørsmålet blir, hvilken av dine landingssider konverterer best? Altså, hvilken landingsside har gjort at mange flere (eller færre) av dine besøkende har konvertert.
Hvis du er nysgjerrig på å finne ut av det er dette rapporten for deg! Her vil du se hvordan konverteringsraten* er for en kunde som har landet på din nettside via side x, y, z (og så videre)
Et annet måltall du bør holde styr på er din Bounce rate. Har du høy bounce rate på din landingsside kan det være et tegn på at personene ikke fant det de lette etter. Eller at innholdet var uklart.
* For å se dette må du ha satt opp Goals (eller mål) i din Google Analytics konto.
Comparison – fint for øyet
Er du en person som liker det mer visuelt, så finnes det en fin funksjon i denne rapporten (og i de fleste andre).
Den heter «Comparison» og viser en rød stolpe (om siden presterer dårligere enn gjennomsnittet) eller grønn stolpe (hvis siden presterer bedre enn gjennomsnittet) ved siden av landingssiden. Det er fort gjort å glemme å legge inn korrekt “goal” i rapporten, do not forget!
Er det eCommerce Conversion Rate du ønsker å sammenligne, så velg den fra drop-down menyen øverst i rapporten. Hvis det er bounce rate du vil se nærmere på så velger du det i stedet.
Du kan også se på hvor lenge dine besøkende har vært på siden etter at de har landet på landingssiden. Da kan du se akkurat hvordan den landingssiden presterte sammenlignet med dine andre sider. Det kan du se om du går tilbake til den vanlige data-viewen.
Oppsummering
Denne rapporten forteller deg hvor mange som landet på de ulike landingssidene dine. Den viser også hvor mange som har konvertert etter å ha sett den spesifikke siden som sin førsteside.
Du kan også se hvordan din side har prestert sammenlignet med andre sider ved å bruke comparison view. De røde stolpene i comparison viewen gjør det enklere å oppdage eventuelle problemer med landingssidene.
5. Speed Suggestions (under Behavior > Site speed > Speed suggestions)
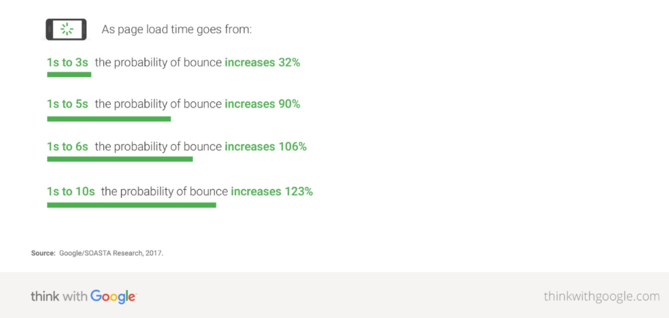
De fleste som er på nett har dårlig tålmodighet og vil at ting skal skje så fort som f**n! Hvis en nettside bruker for lang tid på å laste, reduseres sjansene for konvertering.
Hvorfor det? Jo, fordi det er en stor sjanse for at dine besøkende allerede har forlatt siden før den har blitt lastet inn.
Google har selv sagt at mobilbrukere er spesielt kresne og vil ha en rask responstid. Tar det 5 sekunder i stedet for 1 sekund for et nettsted å laste på mobil så øker sjansen for en bounce med 90%(!).
Derfor er det viktig at du gjør alt som står i din makt for å gjøre siden din så rask som overhodet mulig. For å finne ut hvordan sidene dine presterer når det gjelder lastetid så er denne rapporten helt super! Her kan du se hvor lang tid de ulike sidene dine (URL’er) i gjennomsnitt bruker på å laste inn.
I samme rapport kan du også se hvor mange forbedringsforslag Google har gitt deg på de forskjellige sidene. Hvis du klikker på forslagene (det er linker) kommer du til verktøyet kalt Google PageSpeed Insights.
Der får du ulike forslag til forbedringstiltak du kan gjennomføre for å forbedre lastetiden på siden din. Lastetid er altså den tiden det tar før en side er ferdig lastet.
I Google PageSpeed kan du også sortere forslagene som gis for mobil og desktop separat (perfekt, eller hva?).
Oppsummering
Bruk denne rapporten for å finne ut hvilke sider som trenger ekstra oppmerksomhet. Bruk dine poeng og forslag som pekepinner. Om siden har lang lastetid, mye trafikk og mange forbedringsområder så er det mest sannsynlig mye å ta tak i.
Vil du lære mer?
Right Brain avholder kontinuerlig kurs i Google Analytics. Nå har du lært deg 5 rapporter, hva med å lære seg enda mer om hvordan du kan få verdifull innsikt fra Google Analytics?Mer om kurs på Right Brain sine sider her.