For mange er mobilversjonen av nettbutikken fremdeles et stebarn og en ettertanke. De fleste har fått på plass en mobilversjon, men etterhvert som kundene handler stadig mer med mobilen, øker presset på å bruke mer tid på mobilversjonene.
Det første skrittet for mange nettbutikk-eiere er da å sjekke og følge med på hvordan mobilversjonene faktisk fungerer. Da holder det ikke å lage et smalt nettleservindu og få opp en responsiv versjon av nettbutikken. For sitter du på en stor skjerm og raskt nett, får du ikke en realistisk opplevelse av hva kundene faktisk opplever på sine mobil når de går på gaten og skal avgjøre et kjøp.
Tidligere var den eneste løsningen å kjøpe en rekke ulike telefoner og sette seg ned og teste - ikke på trådløst nett, men med SIM-kort og mobilnett-overføringer. Dette er dyrt og tidkrevende. Etterhvert finnes det en rekke gode og helt gratis verktøy man kan bruke på en PC/Mac for å sjekke mobilopplevelsen.
Netthandel.no har samlet en gruppe gratis verktøy som gjør det enklere for nettbutikkeiere og ikke-utviklere å sjekke følgende viktige ting:
- Laster mobilsiden din relativt raskt - selv på 3G?
- Er ting faktisk lesbart? Mange legger inn tekst på bilder som ser fint ut på deres store skjerm, men nedskalert på en mobilskjerm er uleselig.
- Er elementer som bilder, kjøpeknapper, produktinformasjon og annet omstablet på god måte?
- Har du sider der kjøp/gå-videre-knappen ikke synes når skjerm-tastatur vises?
- Har nettbutikken din noen lange skjema som krever mye inntasting som bør forenkles?
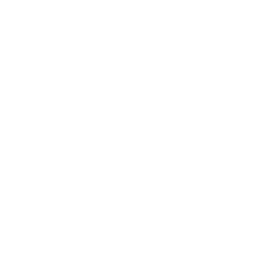
Browserstack
Browserstack.com er i utgangspunktet en betaltjeneste, men lar deg gjøre kjøre noen gratis-tester på hvordan nettbutikken din (og andres) ser ut på en mobil - i riktig skalert størrelse. For viser du mobilversjoner på en vanlig, stor skjerm blir bildet alt for stort. Årsaken er bildepunktene på en mobilskjerm er mindre. Browserstack ber deg innstille størrelsen på PC/Mac-skjermen du bruker og gir deg så en realistisk størrelse. Så ser man faktisk hvor små mange elementer blir. To andre gratis-alternativer er mobilephoneemulator.com og mobiletest.me.
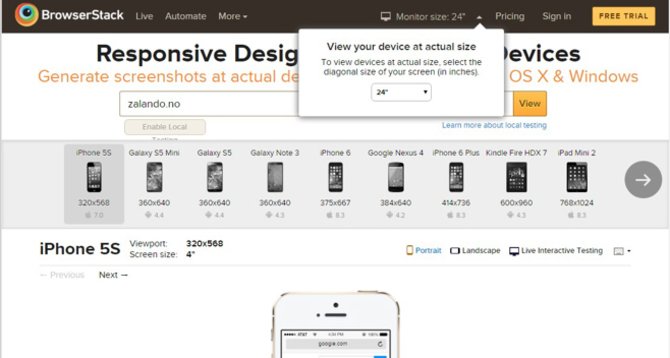
Google Chrome utvikler-verktøy
Alle nettleserne har utviklerverktøy som nok avskrekker vanlige brukere med sine kompliserte grensesnitt, men her er oppskriften på noen enkle ting du kan gjøre i Google Chrome:
Trykk på F12 i Chrome, så vil du opp utviklerverktøyet. På PC trykk så på Control+Shift+M, på Mac trykk Cmd+Shift+M. Det starter emulering. Du vil kunne velge hvilke type enhet du vil se en nettside på. Fra nedtrekksmenyene (se bilde under) kan du velge mobiltelefoner, nettbrett og helt til høyre kan du velge hastighet, for eksempel 3G-nett. Muse-markøren blir nå en finger du kan klikke og swipe med slik at du kan bruke nettstedet som om du var på en mobil. Husk å relaste siden når du gjør endringer i valgene. På denne Google-siden kan du lese mer.
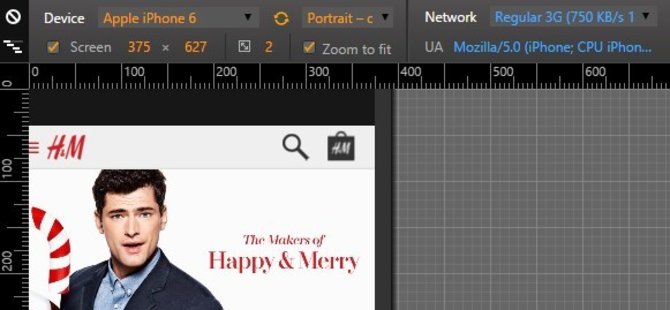
Fartsmålere
At nettbutikken laster fort er viktig, både for brukere og for hvordan Google rangerer deg. Dette er noe du derfor bør sjekke jevnlig - øker nedlastningstiden, bør du ringe til utviklerne dine. Du kan teste farten med flere gratis-verktøy.
Den ene er Googles Pagespeed-side. Her gjør Google en test og gir siden du sjekker to karakterer - en for fart og en for brukervennlighet.
Den andre er litt mer komplisert, vi gir her oppskriften for Google Chrome: Trykk på F12 og så på "Network"-fanen (se bildet under). Last så inn URL på siden du vil teste. Du vil nå få en trappegraf som viser alle filer nettleseren henter og bearbeider. Lange søyler er peker ut mulige problemer. Under grafen, står det så noen totaltall for hvor lang tid det tok å laste hele siden. Det røde "Load"-tallet er nærmere det brukerne opplever.
Det finnes også en rekke tjenester på nettet som lar deg teste fart gratis. Upworthy sjekker fra en server i Oslo. Upworthy og konkurrenter som Pingdom tilbyr mot betaling å sjekke oppetid og farten på mange sider fortløpende og sende alarmer og rapporter.
Bruker du noen billige eller gratis verktøy for å øye med dine mobile nettsider, mottar vi gjerne tips. Send e-post til redaksjonen@netthandel.no.