Toppmenyer har i mange år vært utskjelt, da de ut i fra brukeropplevelse har vært en katastrofe. Men de senere år har toppmenyene blitt mer populære igjen, fordi man har funnet ut hvordan man kan designe og programmere dem på en måte, som rent faktisk fungerer og konverterer.
Jeg vil i dette innlegget fortelle hvordan du bør lage din toppmeny så den fungerer optimalt.
Den gammeldags måten
Årsaken til at toppmenyene tidligere var en katastrofe sett i fra et brukeropplevelses-perspektiv var primært fordi mange nettsider designet dem med en vertikal undermeny og deretter med en ekstra horisontal under-undermeny.
Dette gir ofte de de besøkende en frustrerende opplevelse, da menyen ofte klapper sammen og man dermed må styre musen over toppmenypunktet igjen.
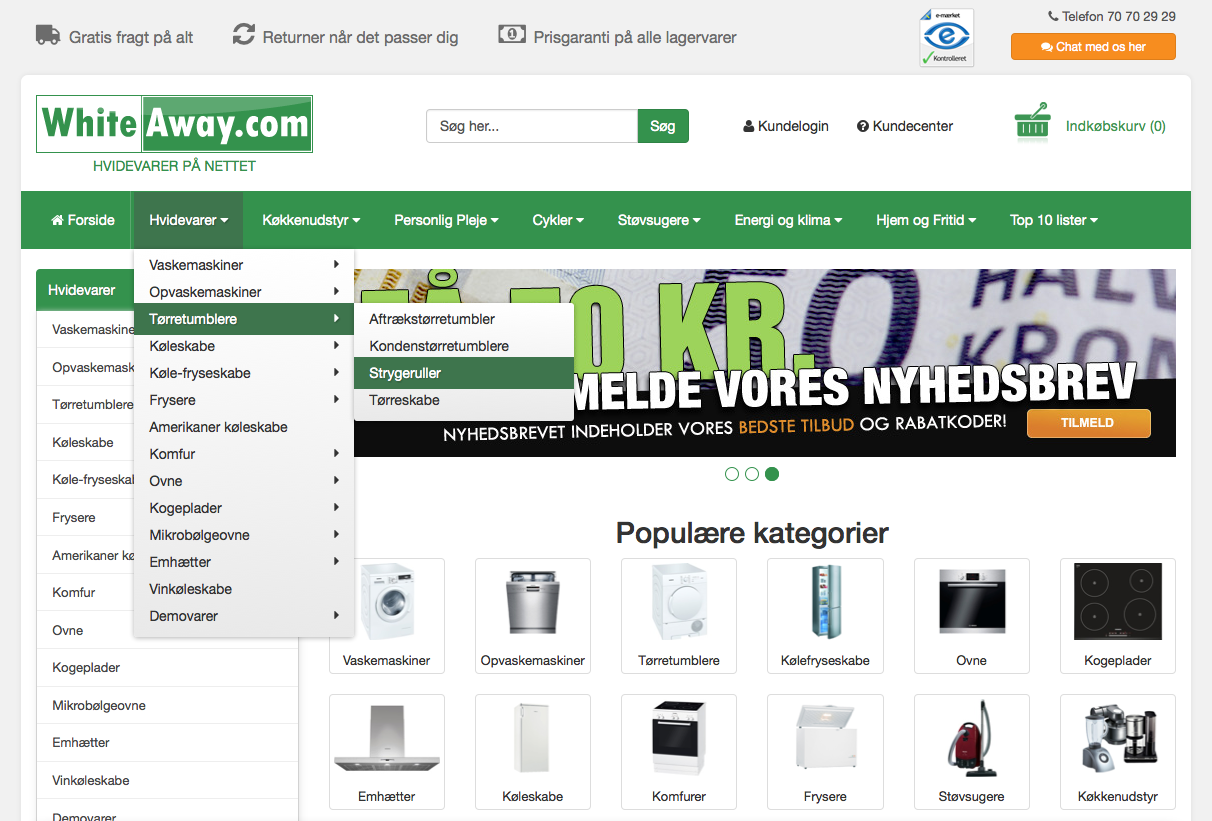
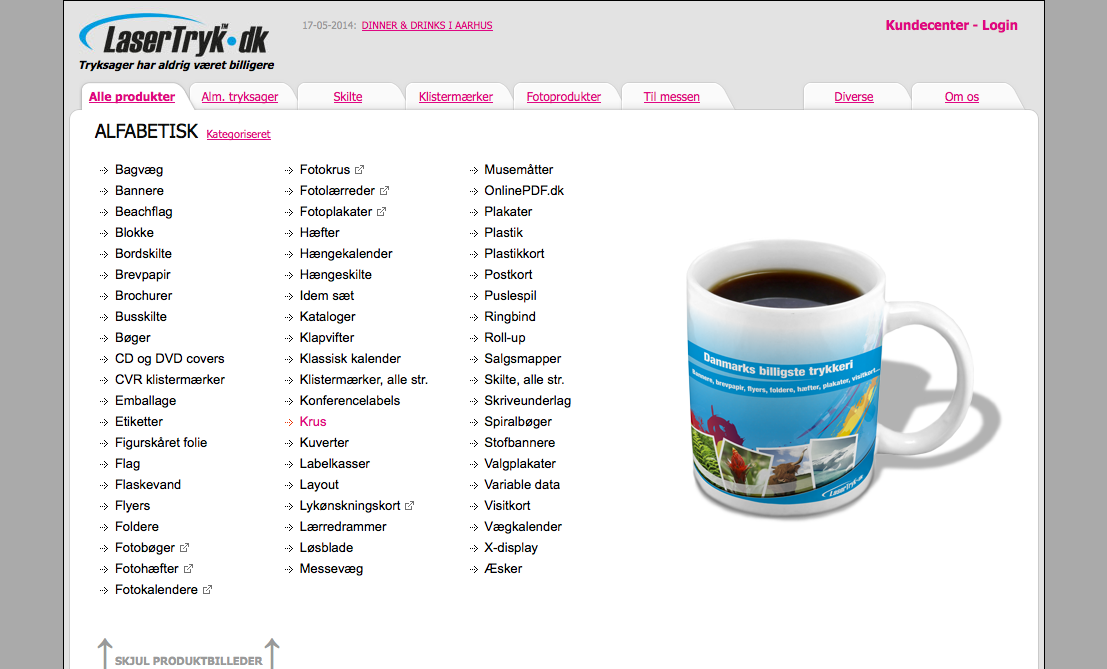
Her er et eksempel på nettbutikk som tidligere gjorde dette. Se eksempel:
Megameny er nøkkelen
De såkalte megamenyene har den fordel, at de ikke klapper sammen igjen uten at brukeren ønsker det og dermed unngås denne irriterende og frustrerende opplevelse.
Megamenyene viser en stor boks, som typisk fyller hele bredden og som gir brukeren ro til å navigere videre.
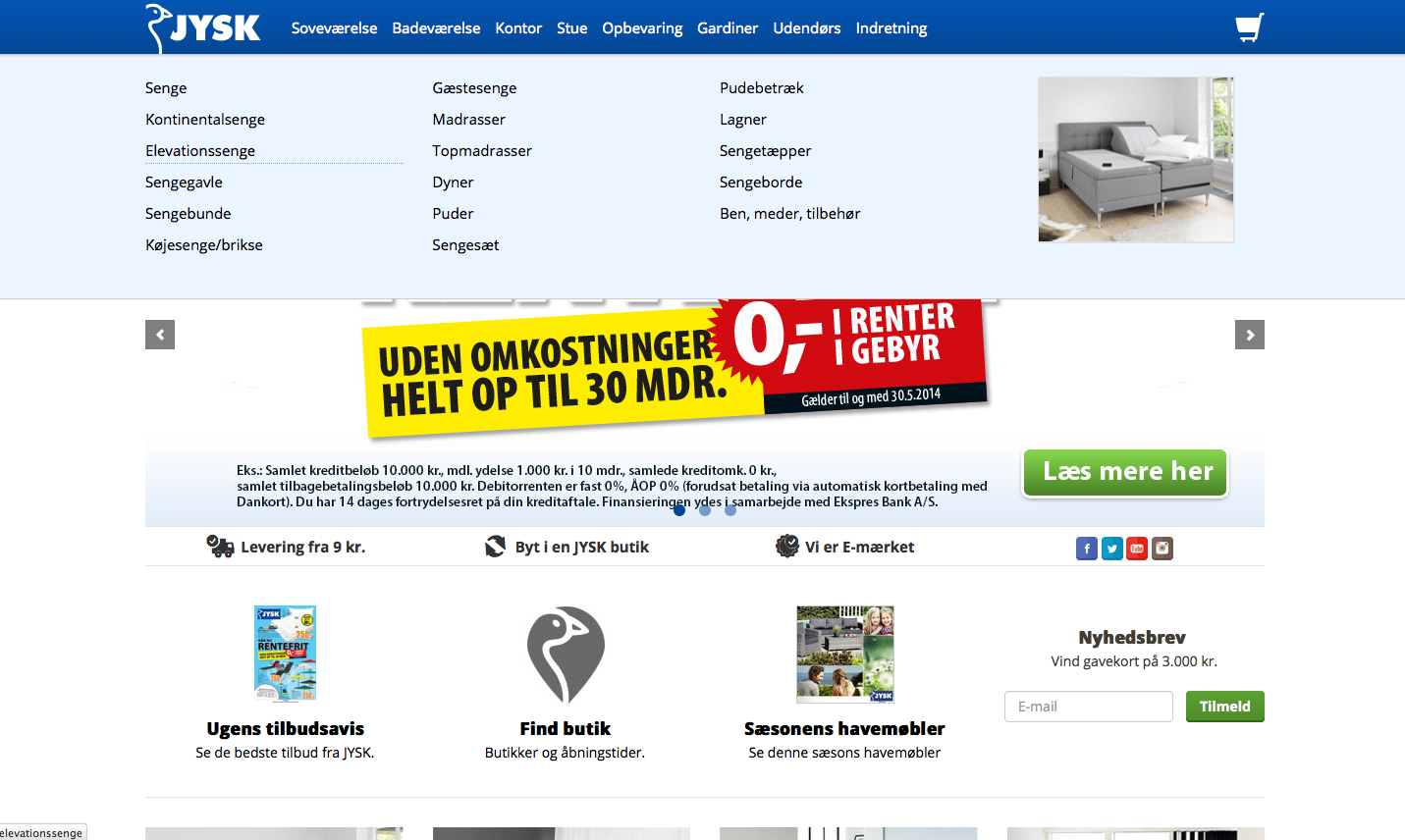
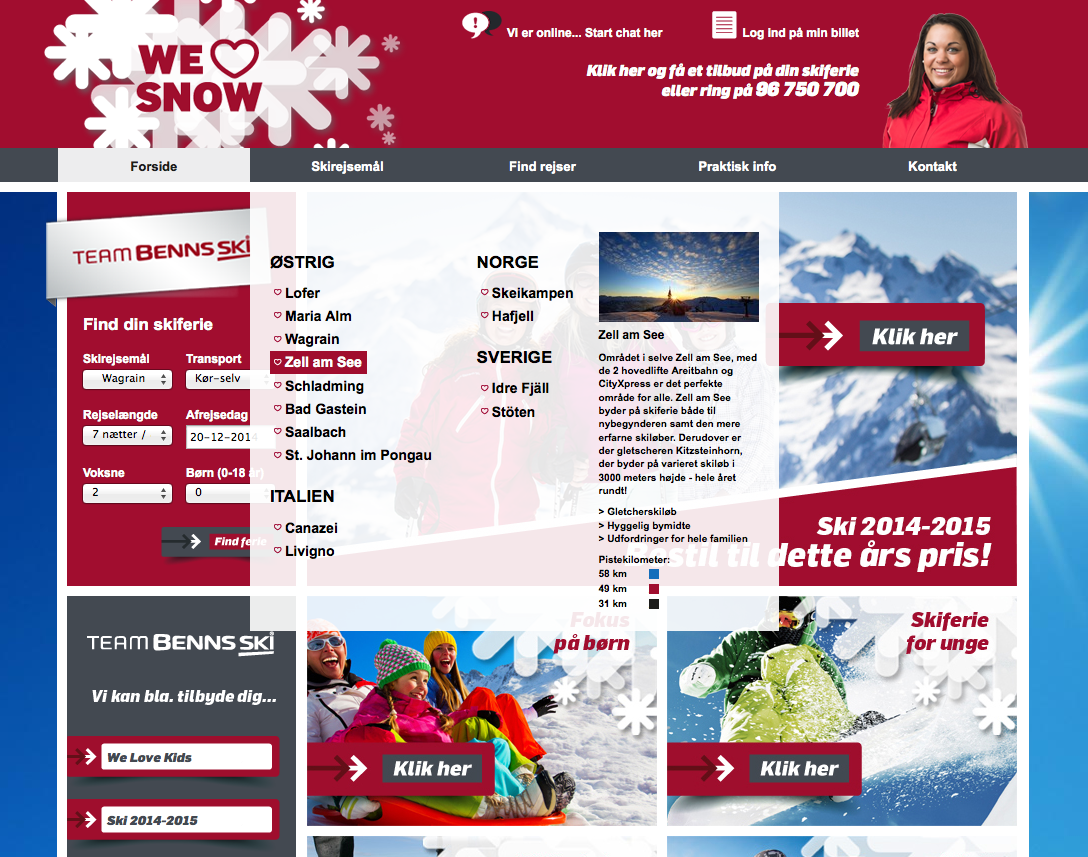
Eksempel på megameny:
Utnytt filtreringsmulighetene
Utover det rolige inntrykk og overblikket, så har megamenyene en annen stor fordel: Brukeren får nemlig mulighet til å velge en relevant undergruppe allerede fra menyen og dermed filtrere sitt søk.
Det betyder, at når den besøkende får opp en vareliste, så er det ikke en liste med 1000 irrelevante produkter, men faktisk en vareliste som allerede er filtrert noe.
Dermed vil opplevelsen av varelisten også være vesentlig bedre for den besøkende, da produktene oppfattes som relevante. Det kan jeg avsløre at har stor betydning for konverteringsraten.
Hjelp de besøkende til den rigtige kategorien
Med denne formidable filtreringsmulighet i bakhovedet, så er det også viktig at du hjelper de besøkende med å foreta den riktige filtreringen i toppmenyen. Det er der overraskende få nettbutikker som gjør.
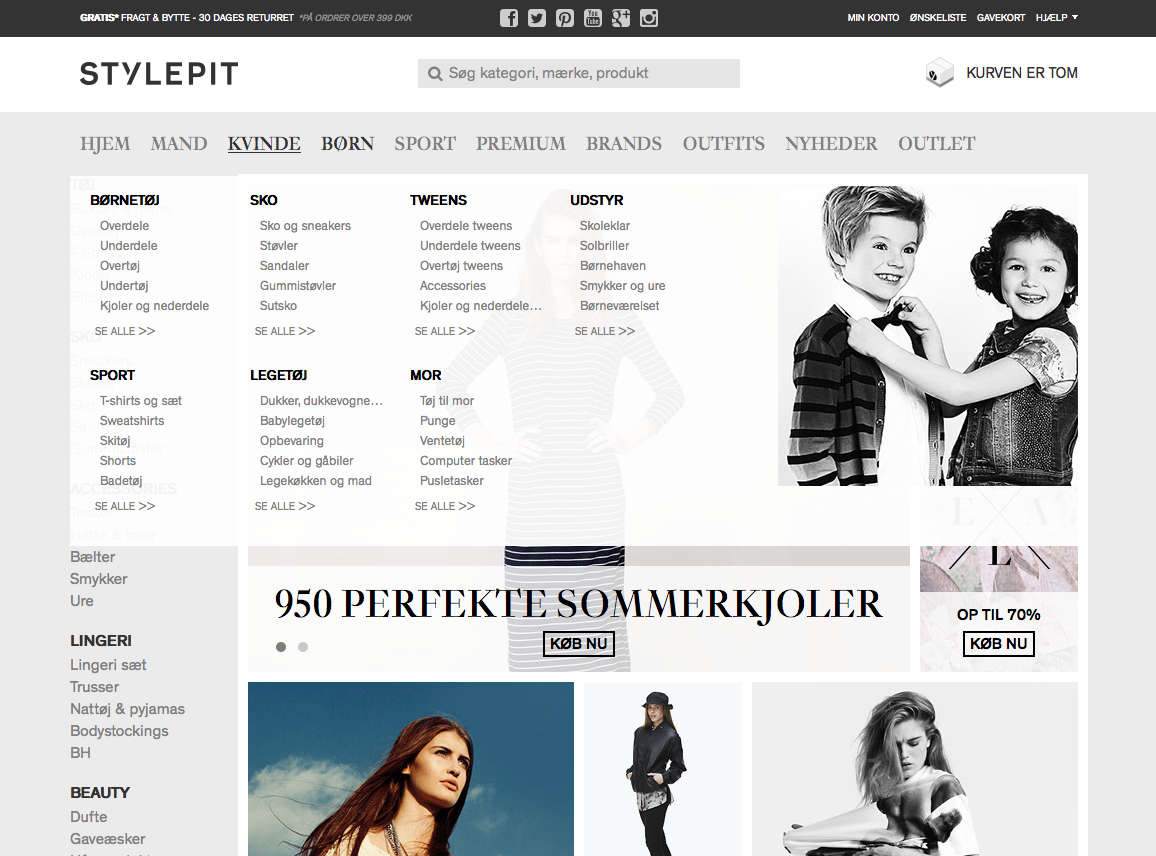
En opplagt måte å gjøre dette på, er ved at vise et bilde i høyre kolonne som skifter når musen føres henover de forskjellige linkene i menyenen. På den måte veiledes den besøkende på elegant vis til å foreta det riktige valget i megamenyen.
Eksempler:
Vær oppmerksom på at dette naturligvis ikke fungerer på nettbrett og smarttelefoner. Her blir du nødt til å lage andre løsninger, noe vi kan komme tilbake til ved en senere anledning.